本文共 1853 字,大约阅读时间需要 6 分钟。
本节书摘来自异步社区《Adobe Flash CS5中文版经典教程》一书中的第1章,第1.2节,作者: 【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.2 了解工作区
Adobe Flash Professional工作区包括位于屏幕顶部的命令菜单以及多种工具和面板,用于在影片中编辑和添加元素。可以在Flash中为动画创建所有的对象,或者可以导入在Adobe Illustrator、Adobe Photoshop、Adobe After Effects及其他兼容应用程序中创建的元素。
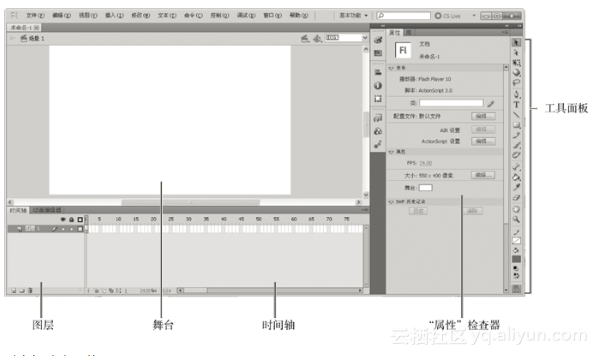
默认情况下,Flash会显示菜单栏、“时间轴”、“舞台”、“工具”面板、“属性”检查器以及另外几个面板(如图1.2所示)。在Flash中工作时,可以打开、关闭、停放和取消停放面板,以及在屏幕上四处移动面板,以适应你的工作风格或者屏幕分辨率。

1.2.1 选择新工作区
Flash还提供了几种预置的面板排列方式,它们可能更适合于特定用户的需要。在Flash工作区右上方的下拉菜单中或者在“窗口”>“工作区”之下的顶部菜单中列出了多种工作区排列方式。- 在Flash工作区的右上方单击“基本功能”按钮,并选择一种新的工作区(如图1.3所示)。 这将依据多个面板对于特定用户的重要性而重新排列它们并调整它们的大小。例如,“动画”和“设计人员”工作区将把“时间轴”置于顶部,使得可以轻松地频繁访问它。
https://yqfile.alicdn.com/c438e0e0b744848dfeb598f6763c76fc4e0b63a0.png" >
- 如果四处移动了一些面板,并且希望返回到预先排列的工作区之一的状态,可以选择“窗口”>“工作区”>“重置”和预置工作区的名称。
- 要返回到默认的工作区,可以选择“窗口”>“工作区”>“基本功能”。在本书中,我们将使用“基本功能”工作区。
1.2.2 保存工作区
如果你发现面板的某种排列方式适合于你的工作风格,就可以保存自定义的工作区,以便以后可以返回到它。- 单击Flash工作区右上角的“工作区”按钮,并选择“新建工作区”(如图1.4所示)。
https://yqfile.alicdn.com/ecd5449771002cb6911ad6eff48106135feabd97.png" >
出现“新建工作区”对话框。
- 为新工作区输入一个名称,然后单击“确定”按钮(如图1.5所示)。

这样就保存了面板的当前排列方式。把你的工作区添加到“工作区”下拉菜单中的选项中,可以随时访问它。
1.2.3 关于“舞台”
屏幕中间的大白色矩形称为“舞台”。与剧院的舞台一样,Flash中的“舞台”是播放影片时观众查看的区域。它包含出现在屏幕上的文本、图像和视频。把元素移到“舞台”上或者移到“舞台”之外,将把它们移入或移出视野。可以使用标尺(“视图”>“标尺”)或网格(“视图”>“网格”>“显示网格”)来帮助在“舞台”上定位项目。此外,也可以使用“对齐”面板,以及将在本书的课程中学到的其他工具。默认情况下,将看到“舞台”外面的灰色区域,可以在其中放置将不会被观众看到的元素。这个灰色区域称为“粘贴板”。为了只查看“舞台”,可选择“视图”>“粘贴板”,取消选择该选项。目前,保持选择该选项。
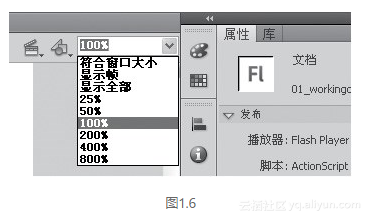
要缩放“舞台”使之能够完全放在应用程序窗口中,可选择“视图”>“缩放比率”>“符合窗口大小”。也可以从“舞台”上方的弹出式菜单中选择不同的缩放比率视图选项(如图1.6所示)。

1.2.4 更改“舞台”属性
首先将希望设置“舞台”的颜色和尺寸。“属性”检查器中提供了这些选项,它是位于“舞台”右边的一个垂直面板。- 在“属性”检查器底部,注意当前“舞台”的尺寸被设置为550×400像素。单击“编辑”按钮(如图1.7所示)。 将出现“文档设置”对话框。
https://yqfile.alicdn.com/bfafa7f5b1bf34341ca7fc5190bbf922340c0191.png" >
- 在“宽度”和“高度”方框中,输入新的像素尺寸。为“宽度”输入“800像素”,为“高度”输入“600像素”。
- 单击“背景颜色”按钮,并为“舞台”选择一种新颜色。这里选择深灰色(#333333),如图1.8所示。
- 单击“确定”按钮。“舞台”现在将具有不同的尺寸和颜色。也可以通过直接在“属性”检查器中单击“舞台”按钮,来更改“舞台”的颜色。可以随时更改“舞台”的属性。

- 在“属性”检查器底部,注意当前“舞台”的尺寸被设置为550×400像素。单击“编辑”按钮(如图1.7所示)。
- 为新工作区输入一个名称,然后单击“确定”按钮(如图1.5所示)。
转载地址:http://szdvx.baihongyu.com/